各行各業都熱衷於研析「大數據」的時代,數據可視化也成為視覺傳達設計師的必要技能之一。原始數據乏味晦澀;而作為設計師的有趣挑戰,就是想辦法將這些枯燥抽象的數據,以及其間的關聯透過圖形變化、設計手藝,以便具體完整表現。
本系列將陸續介紹圖表類型與應用方式,以期協助大家對圖表設計更容易上手。
一、可視化數據圖的類別:
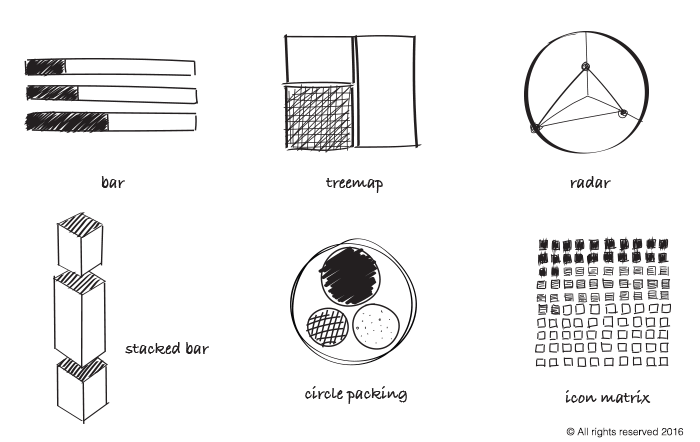
若單從圖表的表現功能來分類,不同形式的圖表,可以按其功能分別顯示對比關係、階層關係、相互關聯、地理空間位置、分配狀況、運轉過程、時間轉換變化、格局規律等。雖然可選擇的圖像設計眾多,但大眾最熟悉、判讀容易,也是利用率最高的圖表形式,依然是統計量化數據常用的「三巨頭」
柱狀圖(bar chart):擅長表現數據之間的對比。
折線圖(line chart):用於表現隨著時間推移的數據波動和變化。
圓餅圖(pie chart):適合顯示個體與整體之間的比例關聯。
二、按需求設計適合的圖表:
選擇大眾熟悉的設計,通常是最穩妥的方式;但如此一來的風險是,你的數據和別人的數據可能幾乎大同小異。 要使觀眾/讀者對數據留下印象,設計師選擇的視覺表現形式也應該盡量與眾不同。「設計的根本是解決問題」,所有問題通常都有多種解決方法。
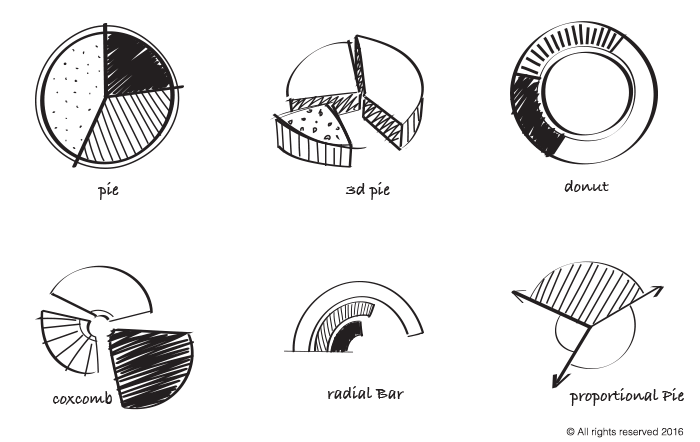
假定你需要用圖表形式來表現三個百分比數據 22%, 30%, 48%。百分比數據往往需要強調個體與整體,以及個體相互之間的對比, 而圓餅圖是表現此類百分比例最常見的圖表形式。 但即便是如此讓人熟悉的圓餅圖,也可以演變出不同的視覺外觀:

三、以特殊設計展現圖表巧思:
除了以大眾接受度選擇圓餅圖,有時候,設計也可以使用其他圖表形式,展現設計的巧思。

四、運用相關媒材,加層發揮:
假設這三個百分比數據出現的背景有很強的表現空間,設計師便可以考慮怎樣充分地利用與它相關的題材來發揮想像。例如圖表本身可以變成某個圖像描述符號, 或者把圖形和背景畫面、敘述環境聯繫起來。英國設計師 Gareth Holt 曾巧妙地用一件衣服上不同的材質、式樣和面積,來體現不同社會階層的數據比例。
(取材自:http://flowingdata.com/2010/12/09/picturing-social-order/)

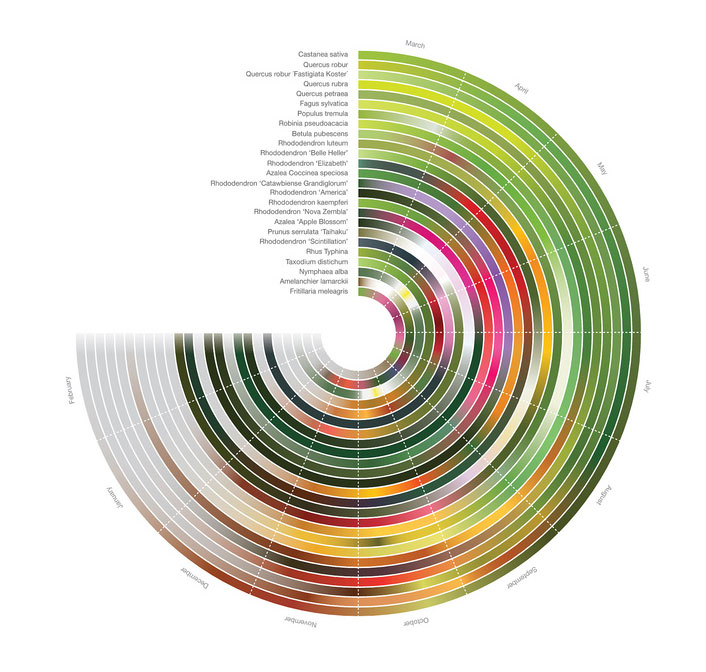
下面這張圖表是一個建築設計方案的景觀植物選擇提案。它傳達的信息是二十五種植物的生長週期。環狀圖被設計成類似樹木年輪的時間軸,不同時段的不同顏色,則具象展現每種植物從開花到凋落,與季節相應的變化。(https://www.flickr.com/photos/vladimirguculak/5450993386/sizes/l/in/photostream/)

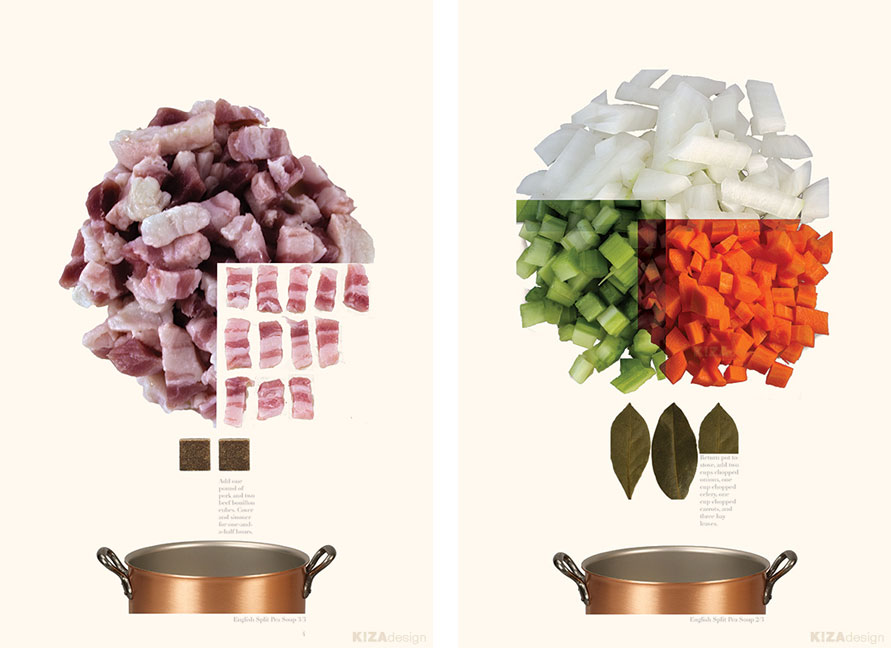
Kiza Design 設計的“視覺食譜”系列把精緻的食品照片和信息圖表相結合,設計師用這與眾不同的分析方法把烹飪食譜很直觀地表現出來。(取材自: http://www.kizadesign.com/portfolio/visual-victuals-photo-infographic-cookbook/)

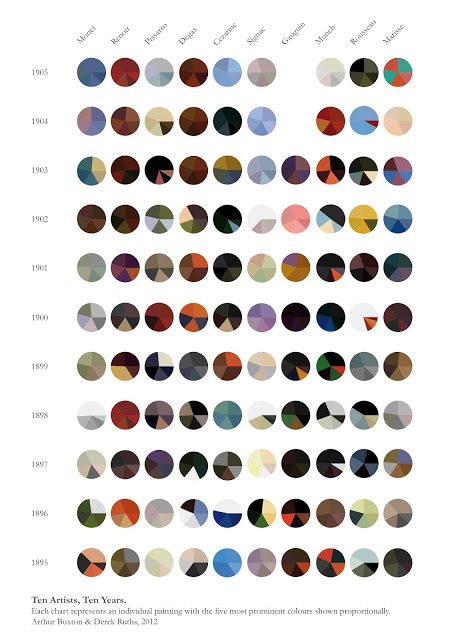
有時候簡潔的設計元素直接的表達方式往往能達到最佳的視覺傳達效果。例如設計師 Arthur Buxton 用簡單的圓餅圖展示了十位印象派/新印象派/後印象派畫家們在十年中最常用的顏色。每一個圓餅圖用比例顯示了這位畫家在相對年份中代表作品裡最常用的五種顏色。簡單的視覺語言有效地展現了印象派畫家的色彩運用和趨勢。(取材自: http://www.arthurbuxton.com/2012/06/ten-years-ten-artists.html)

不論哪一種類型的數據和圖表,視覺表現形式的選擇,歸根究柢仍取決與美學和信息價值的結合。有效的視覺傳達,必須能使參與者對信息得到最直接、最深度的理解。文字藉組詞造句的變化,延伸出不同的含義;圖形的語言也會因視覺表現形式的差別,以及組合方法的相異,詮釋出截然不同的意義。另一方面,這樣的靈活性,更加證明圖表和視覺化的數據,能使訊息傳達變得更清晰、更具說服力。設計師需更多方思考,總合資源,才能創作出與眾不同又清楚表達訊息的圖表。
《Circle》官方網站 《Circle》設計微誌 FB 粉絲頁




COMMENT